CSS (Cascading Style Sheets) là một ngôn ngữ định dạng diễn tả cách hiển thị các phần tử trong các trang web. HTML (HyperText Markup Language) được sử dụng để xây dựng nội dung và cấu trúc trang web, trong khi CSS đảm nhận vai trò điều chỉnh giao diện, bố cục và kiểu dáng của các phần tử trên trang.
Trong bài viết này, chúng ta sẽ tìm hiểu về CSS là gì, mối quan hệ giữa CSS và HTML, cấu trúc của một đoạn CSS, ưu điểm của ngôn ngữ CSS và cách CSS hoạt động. Chúng ta cũng sẽ khám phá ba cách nhúng CSS vào website và xem xét top 5 CSS frameworks phổ biến mà bạn nên sử dụng.
CSS là gì?

CSS là một loại ngôn ngữ định dạng được sử dụng để mô tả cách hiển thị và bố cục của các phần tử trên trang web. Nó cho phép bạn điều chỉnh các thuộc tính như màu sắc, kích thước, khoảng cách, kiểu chữ, đường viền và nhiều yếu tố khác của các phần tử HTML. Với CSS, bạn có thể tạo ra những trang web đẹp mắt và dễ đọc hơn.
Mối quan hệ của CSS và HTML

CSS và HTML là hai ngôn ngữ cơ bản được sử dụng trong việc xây dựng trang web. HTML chịu trách nhiệm xây dựng cấu trúc và nội dung của trang web, trong khi CSS đảm nhận vai trò điều chỉnh giao diện và kiểu dáng của các phần tử trên trang.
HTML sử dụng các thẻ (tags) để xác định loại và vị trí của các phần tử trên trang web. Đây là một ví dụ về một đoạn mã HTML đơn giản:
Trang web của tôi
Xin chào!
Đây là một đoạn văn.
Trong ví dụ trên, chúng ta thấy rằng đoạn mã HTML chứa một đoạn CSS được liên kết thông qua thẻ với một tệp tin có tên “style.css”. Đoạn CSS này sẽ định dạng lại các phần tử trong trang web.
Bố cục và cấu trúc của một đoạn CSS

Một đoạn CSS chứa các quy tắc và khối mã để áp dụng các kiểu dáng vào các phần tử HTML. Đoạn CSS có thể được viết trong một tệp tin riêng biệt hoặc nhúng trực tiếp vào trong thẻ trong đoạn mã HTML.
Bố cục của một đoạn CSS
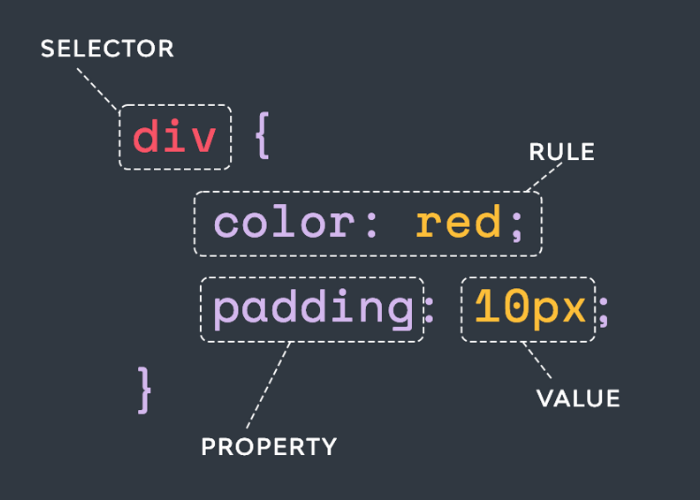
Một đoạn CSS bao gồm các phần sau:
- Selector: Selector xác định phần tử HTML mà bạn muốn áp dụng các kiểu dáng. Có rất nhiều loại selector như selector theo tên lớp (class), selector theo ID, selector theo thẻ, selector theo thuộc tính và nhiều loại khác.
Ví dụ:
h1 {
color: blue;
}
- Property: Property là các thuộc tính mà bạn muốn thiết lập cho phần tử được chọn. Đây có thể là màu sắc, kích thước, font chữ, đường viền và nhiều thuộc tính khác.
Ví dụ:
h1 {
color: blue;
font-size: 24px;
text-align: center;
}
- Value: Value là giá trị được thiết lập cho property. Giá trị có thể là màu sắc, kích thước, tên font chữ, độ rộng và nhiều giá trị khác.
Ví dụ:
color: blue;
font-size: 24px;
text-align: center;
Cấu trúc của một đoạn CSS
Một đoạn CSS có thể bao gồm nhiều quy tắc (rule) được viết cùng nhau. Mỗi quy tắc bao gồm selector, property và value.
Ví dụ:
h1 {
color: blue;
font-size: 24px;
text-align: center;
}
p {
color: red;
font-size: 16px;
line-height: 1.5;
}Trong ví dụ trên, chúng ta có hai quy tắc. Quy tắc đầu tiên áp dụng kiểu dáng cho tất cả các thẻ , trong khi quy tắc thứ hai áp dụng kiểu dáng cho tất cả các thẻ .
Ưu điểm của ngôn ngữ CSS là gì?
CSS có nhiều ưu điểm quan trọng khiến nó trở thành một công cụ không thể thiếu trong việc xây dựng trang web chuyên nghiệp. Dưới đây là một số ưu điểm của CSS:
- Tách biệt nội dung và kiểu dáng: CSS cho phép tách biệt hoàn toàn nội dung và kiểu dáng của trang web. Điều này làm cho mã HTML dễ đọc hơn và dễ bảo trì hơn, vì bạn có thể chỉnh sửa kiểu dáng mà không làm ảnh hưởng đến nội dung.
- Tính nhất quán: Sử dụng CSS giúp đảm bảo tính nhất quán trong giao diện của trang web. Bạn có thể áp dụng cùng một kiểu dáng cho nhiều phần tử khác nhau, giúp trang web trông chuyên nghiệp và hài hòa hơn.
- Dễ dàng điều chỉnh: Với CSS, bạn có thể dễ dàng thay đổi kiểu dáng của các phần tử trên trang web mà không cần thay đổi nội dung. Điều này giúp tiết kiệm thời gian và công sức trong việc chỉnh sửa giao diện của trang.
- Tiết kiệm băng thông: CSS cho phép bạn tạo ra các stylesheet (bộ kiểu dáng) riêng biệt và liên kết chúng vào các trang web. Điều này giúp giảm thiểu kích thước của trang web và tối ưu hóa tốc độ tải trang.
- Hỗ trợ tái sử dụng: CSS cho phép tái sử dụng kiểu dáng trong nhiều trang web khác nhau. Bạn có thể tạo ra một stylesheet chung và áp dụng nó vào các trang web khác nhau, giúp tiết kiệm thời gian và công sức trong việc phát triển và bảo trì các trang web.
CSS thực sự hoạt động như thế nào?
Khi một trình duyệt web hiển thị một trang web, nó sẽ tải các file HTML và CSS tương ứng của trang đó. Trình duyệt sẽ đọc mã HTML để xây dựng cấu trúc và nội dung của trang, sau đó áp dụng các kiểu dáng từ đoạn CSS để hiển thị các phần tử theo cách đã được định nghĩa.
Quá trình này diễn ra theo một số quy tắc:
- Ưu tiên: Khi có nhiều đoạn CSS áp dụng cho cùng một phần tử, trình duyệt sẽ áp dụng quy tắc có độ ưu tiên cao nhất. Độ ưu tiên được xác định bằng cách sử dụng các loại selector và cách khai báo.
Ví dụ: ` h1 {
color: blue;
}
.header h1 {
color: red;
} `
Trong ví dụ trên, mặc dù có hai quy tắc áp dụng cho thẻ , quy tắc thứ hai có độ ưu tiên cao hơn do sử dụng selector kết hợp như “.header h1“.
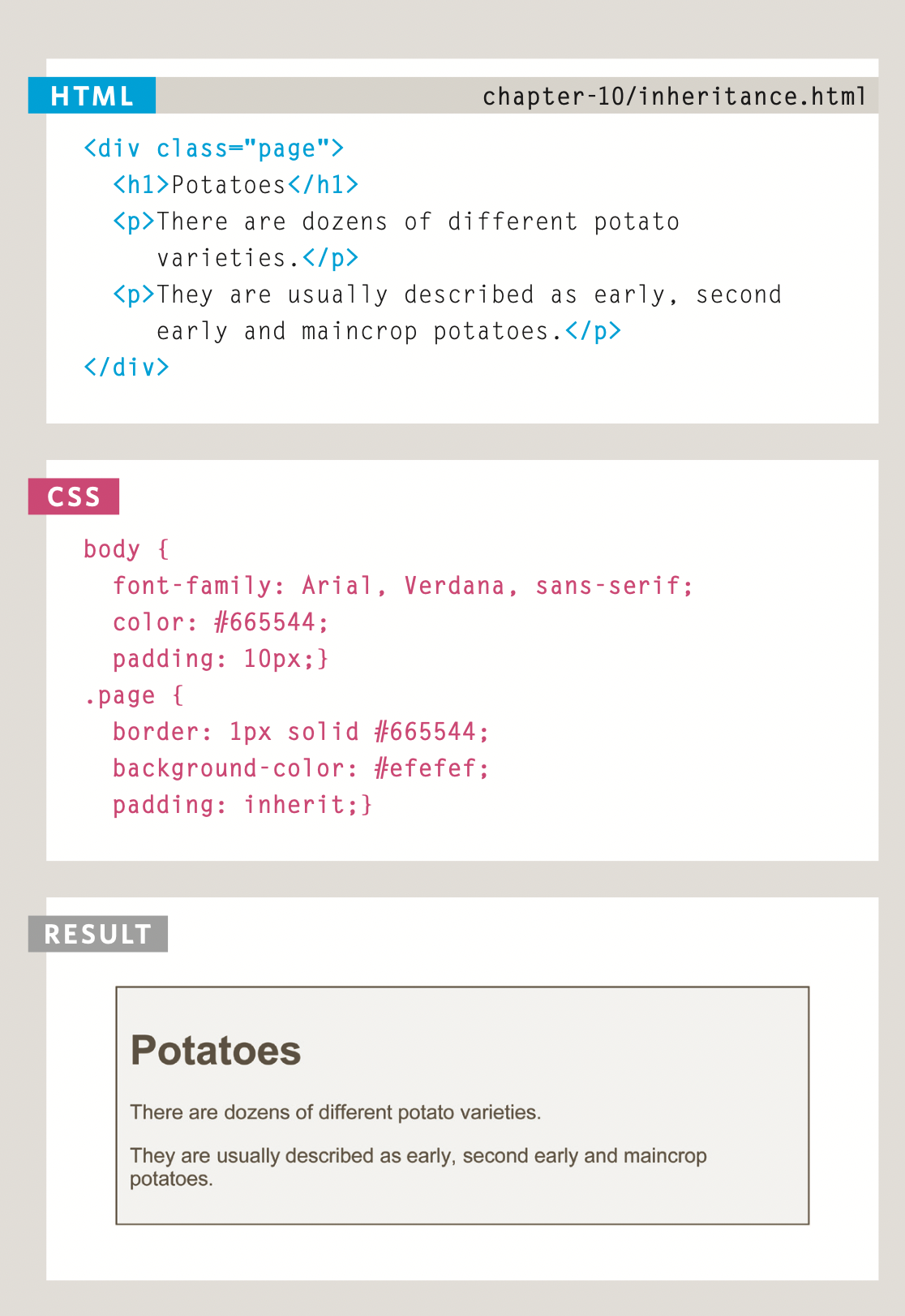
- Kế thừa: Một số thuộc tính của phần tử con có thể được kế thừa từ phần tử cha. Điều này có nghĩa là một phần tử con có thể áp dụng các kiểu dáng của phần tử cha mà không cần khai báo lại.
- Ghi đè: Nếu một thuộc tính được khai báo trong nhiều đoạn CSS khác nhau cho cùng một phần tử, thuộc tính cuối cùng sẽ ghi đè lên các giá trị trước đó.
3 cách nhúng CSS vào website
Có ba cách chính để nhúng CSS vào website:
- Inline Styles: Phương pháp này cho phép bạn khai báo CSS trực tiếp trong các phần tử HTML thông qua thuộc tính
style. Tuy nhiên, việc sử dụng inline styles không được khuyến khích do nó làm cho mã HTML trở nên khó đọc và bảo trì.
Ví dụ:
Xin chào!
- Internal Stylesheet: Phương pháp này sử dụng thẻ để nhúng CSS vào trong cùng một tệp tin HTML. Đoạn CSS được đặt giữa các thẻ và áp dụng cho toàn bộ trang web.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Trang web của tôi</title>
<style>
h1 {
color: blue;
font-size: 24px;
}
</style>
</head>
<body>
<h1>Xin chào!</h1>
<p>Đây là một đoạn văn.</p>
</body>
</html>- External Stylesheet: Phương pháp này cho phép bạn tạo một tệp tin CSS riêng biệt và liên kết nó với các tệp tin HTML. Điều này giúp tách biệt hoàn toàn nội dung và kiểu dáng, làm cho mã HTML dễ đọc hơn và công việc bảo trì dễ dàng hơn.
Ví dụ:
h1 {color: blue;
font-size: 24px;Trong tệp tin HTML:
<!DOCTYPE html>Top 5 CSS Frameworks phổ biến nên sử dụng
Dưới đây là danh sách top 5 CSS frameworks phổ biến mà bạn nên sử dụng để xây dựng trang web:
- Bootstrap: Bootstrap là một trong những framework CSS phổ biến nhất và được sử dụng rộng rãi. Nó cung cấp một bộ công cụ linh hoạt để xây dựng giao diện người dùng thân thiện, đáp ứng và hỗ trợ đa trình duyệt.
- Foundation: Foundation là một framework CSS mạnh mẽ và linh hoạt. Nó cung cấp nhiều tính năng và thành phần sẵn có giúp bạn xây dựng các trang web chuyên nghiệp và đáp ứng.
- Semantic UI: Semantic UI là một framework CSS được xây dựng với triết lý “ngôn ngữ giao diện người dùng”. Nó cung cấp một cách tiếp cận sáng tạo và dễ hiểu để xây dựng giao diện đẹp mắt và dễ sử dụng.
- Materialize CSS: Materialize CSS là một framework CSS dựa trên thiết kế vật liệu (material design) của Google. Nó cung cấp các thành phần, biểu đồ và hiệu ứng tương tác theo phong cách vật liệu, giúp tạo ra giao diện trực quan và hấp dẫn.
- Tailwind CSS: Tailwind CSS là một framework CSS tiên tiến với triết lý “hãy định hình giao diện của bạn bằng utility classes”. Nó cho phép bạn xây dựng giao diện tùy chỉnh mà không cần viết mã CSS riêng biệt.
Kết luận
CSS là một ngôn ngữ định dạng mạnh mẽ và không thể thiếu trong việc xây dựng trang web. Nó giúp điều chỉnh giao diện và kiểu dáng của các phần tử trên trang, mang lại tính nhất quán và sự hài hòa cho giao diện người dùng. Bằng cách sử dụng CSS một cách hiệu quả, bạn có thể tạo ra những trang web đẹp mắt, dễ đọc và dễ bảo trì.
Thông qua quá trình nhúng CSS vào website, bạn có thể áp dụng kiểu dáng vào các phần tử HTML. Có ba cách chính để nhúng CSS vào website là inline styles, internal stylesheets và external stylesheets.
Cuối cùng, việc sử dụng một CSS framework phổ biến có thể giúp bạn tiết kiệm thời gian và công sức trong việc xây dựng trang web. Hãy lựa chọn framework phù hợp với nhu cầu của bạn và bắt đầu tạo ra những trang web ấn tượng.